Povo lindo eu demorei basteante para fazer está postagem mais consegui terminar vamos ao post?Click em leia mais para ver o Tutorial completo :



Agora e só dos tutoriais de outros blog:
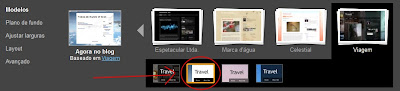
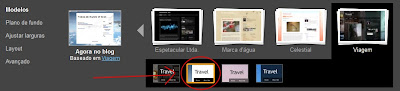
Vá em modelo>E coloque no modelo Travel(Viagem)e coloque no modelo azul e branco como mostra na imagem abaixo:

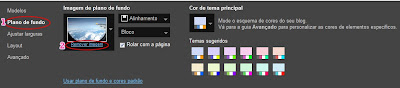
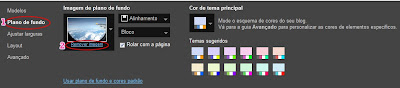
Depois de fazer o que mostra a cima aperte na aba Plano de fundo e remova a imagem como mostra na imagem a baixo:

E você escolherá um desse Backgrounds
Se você escolheu este plano de fundo [www], coloque esta cor: #333333
Se você escolheu este plano de fundo [www], coloque esta cor: #d1a009
Se você escolheu este plano de fundo [www], coloque esta cor: #ed0f85
E agora vamos ao HTML aperte Ctrl+ F e procure por:
content-outer .content-cap-top{E apague o que está destacado em rosa na imagem abaixo:

Agora e só dos tutoriais de outros blog:
Agora vamos juntar a sidebar com a área de postagem, para fazer isso, clique aqui.
Para personalizar a área do comentário, clique aqui.
Para retirar o link "Assinar Postagens Atom" que é ridículo, clique aqui.
Agora, vamos colocar o cabeçalho do blog, certo? Para isso, faça o seu, ou pegue-o aqui em abaixo.
Agora, para juntar a área de postagem com o cabeçalho, clique aqui.
Fácil não?
Nenhum comentário:
Postar um comentário